Angularのアプリケーションを、Github Pagesでも公開してみようと思い立った。
せっかくなので、Github Actionsを利用して、自動でビルドされるようにしてみます。
Github Actionsの設定
yamlの作成
リポジトリのActionsタブを選択

set up a workflow yourself をクリック
編集画面でyamlを編集する
例)
name: Build and deploy website
on:
push:
branches: [ master ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Setup Node.js
uses: actions/setup-node@v3
with:
node-version: 17.x
- name: Install NPM packages
run: npm ci
- name: Build website
run: npm run build --if-present -- --configuration production --base-href /booklog-viewer/
- name: Test
run: npm test -- --watch=false --browsers=ChromeHeadless
- name: Deploy
uses: JamesIves/github-pages-deploy-action@v4
with:
BRANCH: gh-pages
FOLDER: dist
CLEAN: true
yamlの内容は、
- masterへのpush時に実行するよう設定
- Ubuntuのlatestの環境を利用
- ソースコードをチェックアウト
actions/checkout@v2
- nodeの設定
actions/setup-node@v3
npm ci でpackageのインストール- productionを指定してアプリケーションをビルド
base-href に /{リポジトリ名}/ を指定している。
この設定はGithub Pagesとして公開されたときに、JSやCSSの参照を正しく行うために必要。
- UT実行
- Github Pages用のブランチに実行結果を格納
ここで対象のブランチ・デプロイする成果物のディレクトリを指定している。
また、Angularの成果物が dist 以外に出力される場合はFOLDERの記述を変更する必要がある。
Github Pages公開のための設定
Actionsの実行権限を変更
- SettingsのActions>GeneralからWorkflow permissionsを
Read and write permissions に設定する
この設定がないとビルド結果を指定のブランチに格納できない

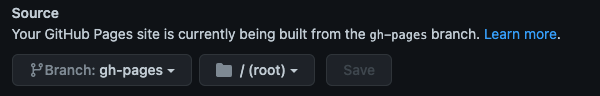
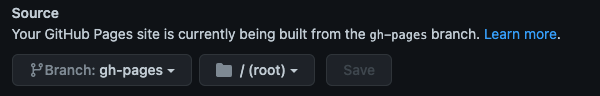
Github Pagesの設定
gh-pages ブランチ、あるいはyamlで指定した名称のブランチを作成- SettingsのPagesから
Source を下記のように設定する

angular.jsonの変更
ここまで設定すれば、 https://{ユーザー名}.github.io/{リポジトリ名}/ で表示できる状態になっているはず。
うまく表示されていない場合は、Actionsがfailしていないか、成果物を格納するためのブランチがどうなっているかを見ると良さそう。
参考