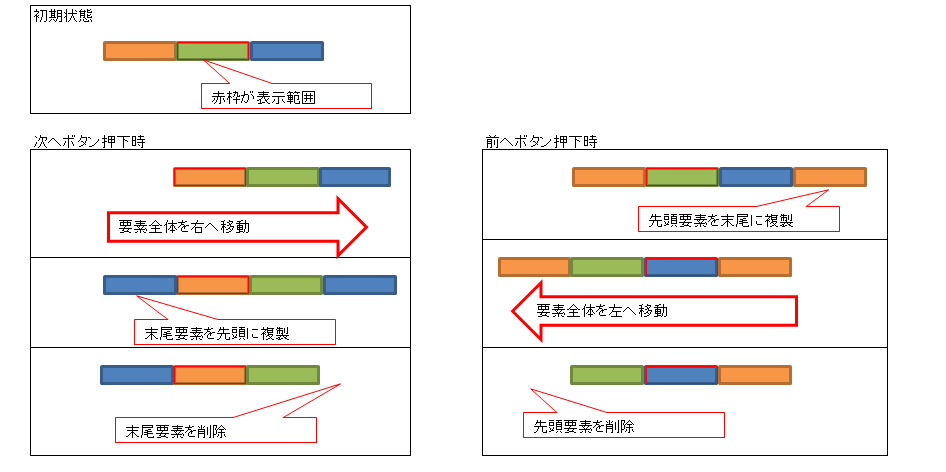
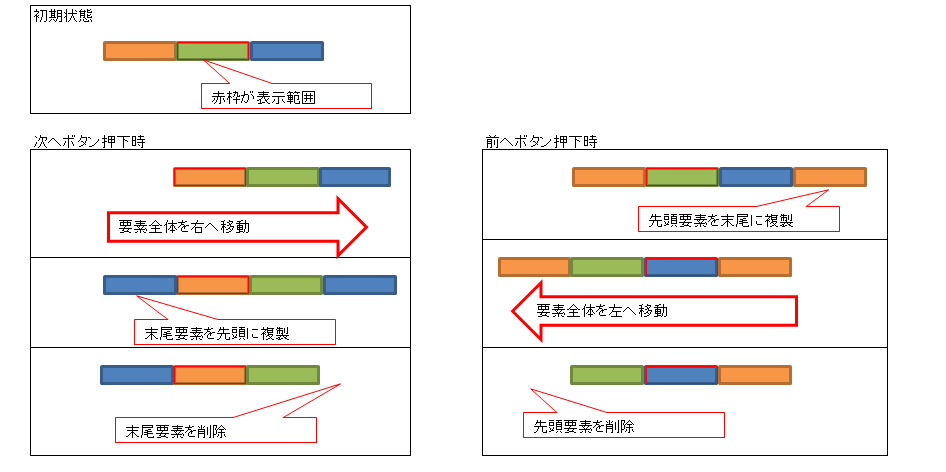
しくみ

さんぷる
See the Pen VQEZwM by baetdjam (@beatdjam) on CodePen.
こーど
$(window).on('load',function(){
class slider{
constructor(time, slideId, innerArea, prevBtn, nextBtn){
this.slideId = slideId;
this.innerArea = innerArea;
this.defaultLeftVal = $(this.slideId).css("left");
this.time = time;
$(prevBtn).click(()=>{this.move(false)});
$(nextBtn).click(()=>{this.move(true)});
}
move(isNext){
if($(this.slideId).css("left") !== this.defaultLeftVal) return;
$(this.slideId).css("width", parseInt($(this.slideId).css("width")) * ($(this.innerArea+ " li").length + 1));
if(isNext){
var clone = this.slideId + " li:first-child";
var insertTo = this.slideId + " li:last-child";
var left = "-=" + $(this.innerArea).css("width");
if(isNext) $(insertTo).after($(clone).clone());
}else{
var clone = this.slideId + " li:last-child";
var insertTo = this.slideId + " li:first-child";
var left = "+=" + $(this.innerArea).css("width");
}
$(this.slideId).one("transitionend webkitTransitionEnd oTransitionEnd mozTransitionEnd",()=>{
if(!isNext) $(insertTo).before($(clone).clone());
$(clone).remove();
$(this.slideId).css({
left: this.defaultLeftVal,
WebkitTransition: "",
MozTransition: "",
MsTransition: "",
OTransition: "",
transition: ""
});
});
$(this.slideId).css({
left: left,
WebkitTransition: "left "+ this.time + "ms linear",
MozTransition: "left "+ this.time + "ms linear",
MsTransition: "left "+ this.time + "ms linear",
OTransition: "left "+ this.time + "ms linear",
transition: "left "+ this.time + "ms linear"
});
}
}
var slide = new slider(600, "#slideArea", "#viewableArea", "#prev", "#next");
});
#viewableArea {
overflow: hidden;
width: 102px;
}
#slideArea {
position: relative;
left: -102px;
width: 306px;
}
#slideArea > ul{
padding-left: 0;
list-style: none;
}
.item {
background-color: #e7e7e7;
border:1px solid #000;
float: left;
width: 100px;
}
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<div id="viewableArea">
<div id="slideArea">
<ul>
<li class="item">
hoge
</li>
<li class="item">
fuga
</li>
<li class="item">
hoge2
</li>
</ul>
</div>
</div>
<button id="prev">前へ</button>
<button id="next">次へ</button>