概況

転職以降、業務やドメインのキャッチアップに忙しくなってしまい、ブログや勉強会参加などがかなり減ってしまいました。
オンラインであれば参加可能な余裕は出てきたので、年明けから徐々に増やしていけたらなと思っています。
1,2,3月
- 前職最後の大きめの機能開発
- 転職活動
この時期は大きめの機能開発を2人で進めつつ、転職活動をしていたので割とバタバタしていました。
転職活動については以下の記事で書いています。
blog.beatdjam.com
4,5,6月
- 教習所
- 入社
有給消化期間で教習所に通い始め、6月頭に無事普通免許を取得しました。
人生でほぼ乗ること無いからせっかくだし、と思ってMTでしたが、難しかった…。
免許取得後、一度しか運転していないので公道を走るのはまだまだ怖い…。
5月中頃には新しい会社での業務がスタートしました。
5月いっぱいは研修やオンボーディングを受け、6月頃からチームに配属となっています。
これまで経験した組織よりも人数やフローの複雑度が高く、とにかくついていくので精一杯だった記憶があります。
7,8,9月
- 業務のキャッチアップ
- チームトポロジー読書会の参加
この時期になって、ようやくフローにもなれ、業務領域やドメイン知識に向き合うことができるようになってきました。
Java+JS、TSなので技術スタックとして未知のものはないものの、純粋なアプリケーションとしての難しさと戦っていたように思います。
(とはいえここ数年で主に触っていたのがKotlin、Scalaだったのでそれなりに思い出すコストはありました)
リリースから年数が経っており、ユーザーの自由度が高いシステムはやっぱりそれなりに認知負荷が高いですね。
プライベートではチームトポロジーの勉強会に参加したりしていました。
社外でこういったものに参加するのは初めてだったのでいい経験でした。
細かい話は以下に書いています。
blog.beatdjam.com
10,11,12月
- CSM研修受講
業務的に大きい出来事はあまりなく、半年経ってだいぶ慣れてきたこともあって粛々と進めるという感じでした。
チームが持っている複雑な機能の改修タスクが発生して、ちょうどよく知見を得られたのはよかったです。
また、チームでスクラムに対してどう向き合うかという話があり、CSM研修を受講しました。
blog.beatdjam.com
考えてること
技術
転職の結果、インフラから割と切り離された業務になりました。
Javaでの設計力やReactへの慣れが現状の課題かな〜と思っています。
Angularやったから割といけるだろ!と思っていたけど、やっぱり難しいものは難しい。
その他
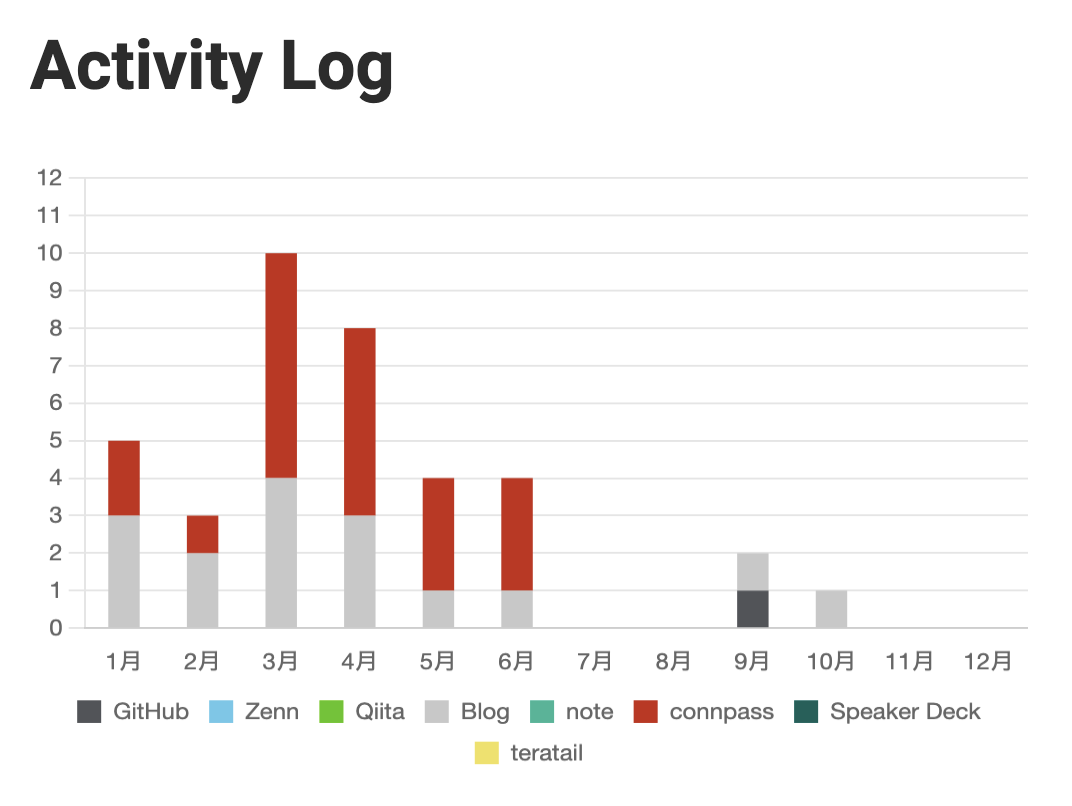
どことなく余裕がなく、インプットもアウトプットも滞りがちな一年となってしまいました。
あんまり変化がなかったのもあり、途中で月次ふりかえりをやめてしまったり…。
こういうときはどうしても近視眼的になってしまって、俯瞰した目で見たり提案したりができないので、もうちょっと余裕を持って生きるを心がけたいなと思っています。
あとはしっかり気を抜くときは抜く。
読んだ本

今年は本もわりかし少なめだったな〜という感じです。
真面目に勉強する系の本をあまり読めませんでした。
小説
プロジェクト・ヘイル・メアリーは抜群に面白かったですね。
夏へのトンネル、さよならの出口も爽やかな青春SFとしてよかったです。仕事系
チームトポロジーは今の組織で参考にされてる書籍なのもあって、非常に勉強になりました。
はじめて業務でSpring Bootを触るので、かなり重宝しました。
Spring特有の仕組み、挙動などが細かく解説されていて、この一冊ですごく解像度が上がったように思います。
おわりに
今年は変化が多く、新たな出会いが沢山あった一年でした。
引き続きやったことないこと、初めてのことにチャレンジしていきたいと思っています。
来年もどうぞよろしくお願いします。