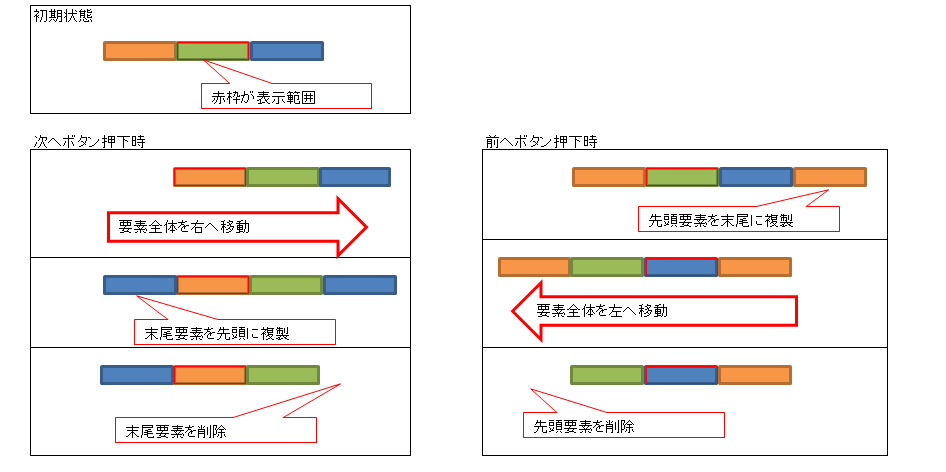
しくみ

さんぷる
See the Pen VQEZwM by baetdjam (@beatdjam) on CodePen.
こーど
- js
$(window).on('load',function(){ class slider{ constructor(time, slideId, innerArea, prevBtn, nextBtn){ this.slideId = slideId; this.innerArea = innerArea; this.defaultLeftVal = $(this.slideId).css("left"); this.time = time; //ボタン制御 $(prevBtn).click(()=>{this.move(false)}); $(nextBtn).click(()=>{this.move(true)}); } move(isNext){ // 実行中は再度実行させない if($(this.slideId).css("left") !== this.defaultLeftVal) return; // スクロール領域をli要素数+1の大きさで用意する $(this.slideId).css("width", parseInt($(this.slideId).css("width")) * ($(this.innerArea+ " li").length + 1)); // 押されたボタンによって要素を切り替える if(isNext){ var clone = this.slideId + " li:first-child"; var insertTo = this.slideId + " li:last-child"; var left = "-=" + $(this.innerArea).css("width"); // 次へボタンのときはアニメーション前に要素を追加する if(isNext) $(insertTo).after($(clone).clone()); }else{ var clone = this.slideId + " li:last-child"; var insertTo = this.slideId + " li:first-child"; var left = "+=" + $(this.innerArea).css("width"); } $(this.slideId).one("transitionend webkitTransitionEnd oTransitionEnd mozTransitionEnd",()=>{ if(!isNext) $(insertTo).before($(clone).clone()); $(clone).remove(); $(this.slideId).css({ left: this.defaultLeftVal, WebkitTransition: "", MozTransition: "", MsTransition: "", OTransition: "", transition: "" }); }); $(this.slideId).css({ left: left, WebkitTransition: "left "+ this.time + "ms linear", MozTransition: "left "+ this.time + "ms linear", MsTransition: "left "+ this.time + "ms linear", OTransition: "left "+ this.time + "ms linear", transition: "left "+ this.time + "ms linear" }); } } var slide = new slider(600, "#slideArea", "#viewableArea", "#prev", "#next"); });
- css
/* コメントのある行は変えても問題ない箇所 */ #viewableArea { overflow: hidden; width: 102px; /* itemのwidth+border(100px + 2px) */ } #slideArea { position: relative; left: -102px; /* item一つ分左にずらす(102px) */ width: 306px; /* li要素の個数分(102px * 3) */ } #slideArea > ul{ padding-left: 0; /* デフォルトのスタイルシート削除用 */ list-style: none; } .item { background-color: #e7e7e7; /* list領域をわかりやすくするため */ border:1px solid #000; /* list領域をわかりやすくするため */ float: left; width: 100px; /* 変更可 */ }
- html
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <div id="viewableArea"> <div id="slideArea"> <ul> <li class="item"> hoge </li> <li class="item"> fuga </li> <li class="item"> hoge2 </li> </ul> </div> </div> <button id="prev">前へ</button> <button id="next">次へ</button>